mood
About Mood
Timeline
10 Weeks - April 2021 to June 2021
Role
UX Designer/ Researcher
Client
BrainStation
Tools
Sketch, InVision, Figma, Zoom, Google Meets
Design Challenge
My design challenge consisted of introducing a social app, that would be an antidote for loneliness amongst young adults in Canada.
68%
Canadian Young adults reported feeling lonely since the 2020 Lockdown Restriction
83%
Of Millennials Reported Feeling Disconnected since COVID-19 global pandemic (poll,2021)
48%
Of Canadian youth are facing loneliness due to isolation (n.d.).
Key Interview Themes
Theme: Feeling Disconnected from friends and family
¾ of the interviewees expressed feeling disconnected from friends and family.
Theme: Feeling Lonely
74% of young adults between the ages of 18-35 expressed feeling lonely since the pandemic.
Theme: Craving face to face connection
4/4 of my interviews mentioned using FaceTime or Video Chat to connect with friends and family.
Problem Space
Creating a social platform for young adults to stay connected with their friends through meaningful connection. As a result, combating social issue of loneliness amongst millennials, who are the largest demographic in Canada that feel lonely.
Intervention
Creating a fun app tool that consists of video chatting tool that will allow friends to connect virtually.
Users realizing that they can stay connected to their community wherever they are.
A quick and accessible call to action that takes 1 min for the user to feel seen and valued.
Constraints
Accessible to users
The ability to feel comfortable vulnerable online
App funding
How Might We
create a space for young adults between the ages of (18-30) feel less lonely and more connected with the people in their lives that they care about.
Task Selection Process
Epics & Stories
Chosen Epic & Stories
The chosen epic we went with was connecting and chatting with friends, because we noticed there were the most user stories that came out of it. The epic really portrayed the main purpose of the map.
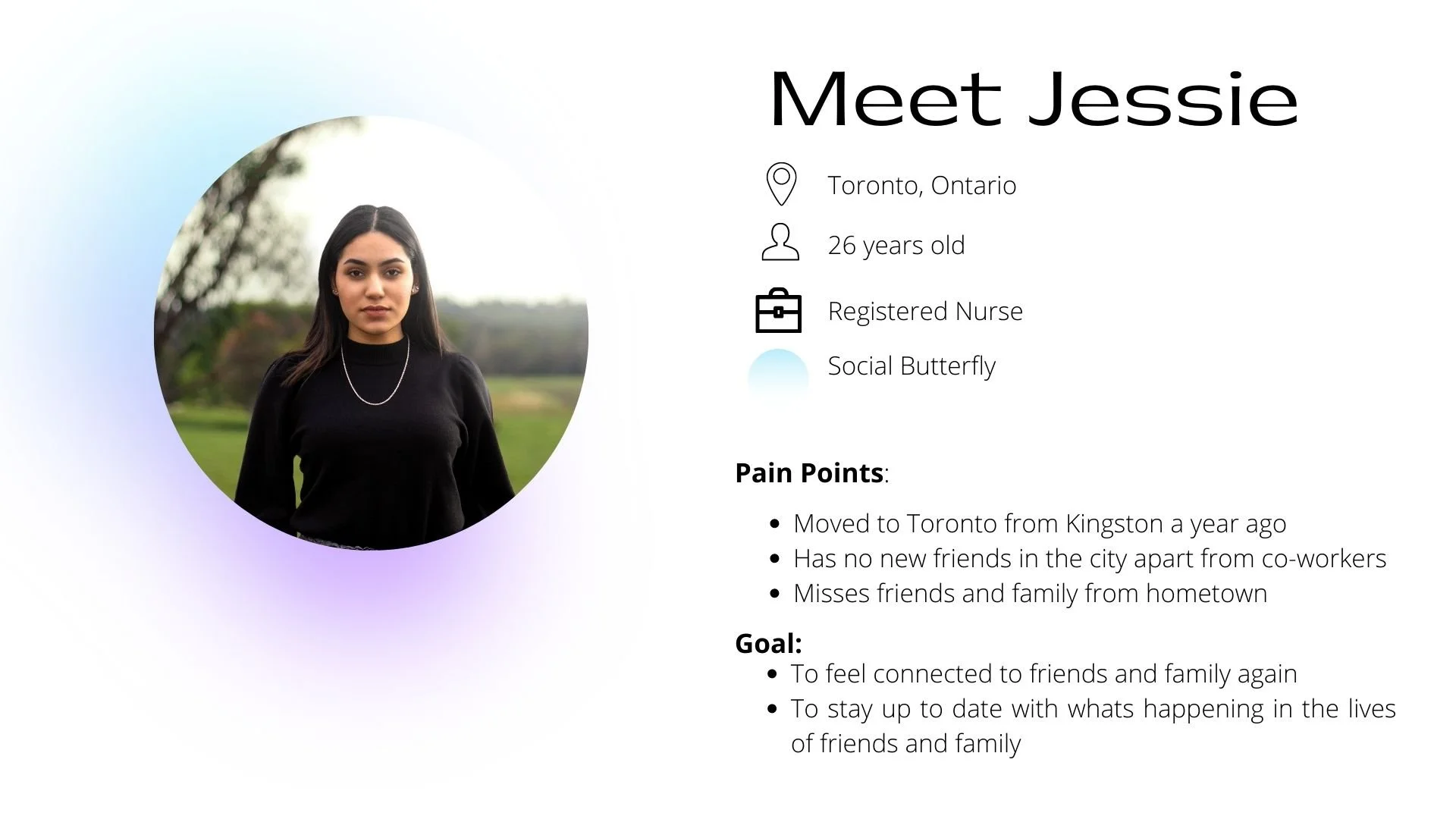
User Persona
Task Flow
Jessie’s User Flow
Task 1: Create an account
Task 2: Input account info
Task 3: Clicks get started!
Task 4: Would you like to add some of your friends to your contacts? clicks “Yes”
Task 5: Adds 3 friends
Task 6: Would you like to let your friends know you’re thinking about them? clicks“Yes”
Task 7: Choose Lemiso
Task 8: “Send Vibes” to Lemiso
Task 9: Click “Clapping” hands for cheering Lemiso on
Task 10: “Logout”
Visualization & Prototyping
Ideation Sketch
I began my sketching and ideation process by creating a draft user flow for how I wanted my user to experience the app.
Mood-board
The inspiration for “Mood app” was that we wanted to give it a minimal, dreamy & whimsical aesthetic.
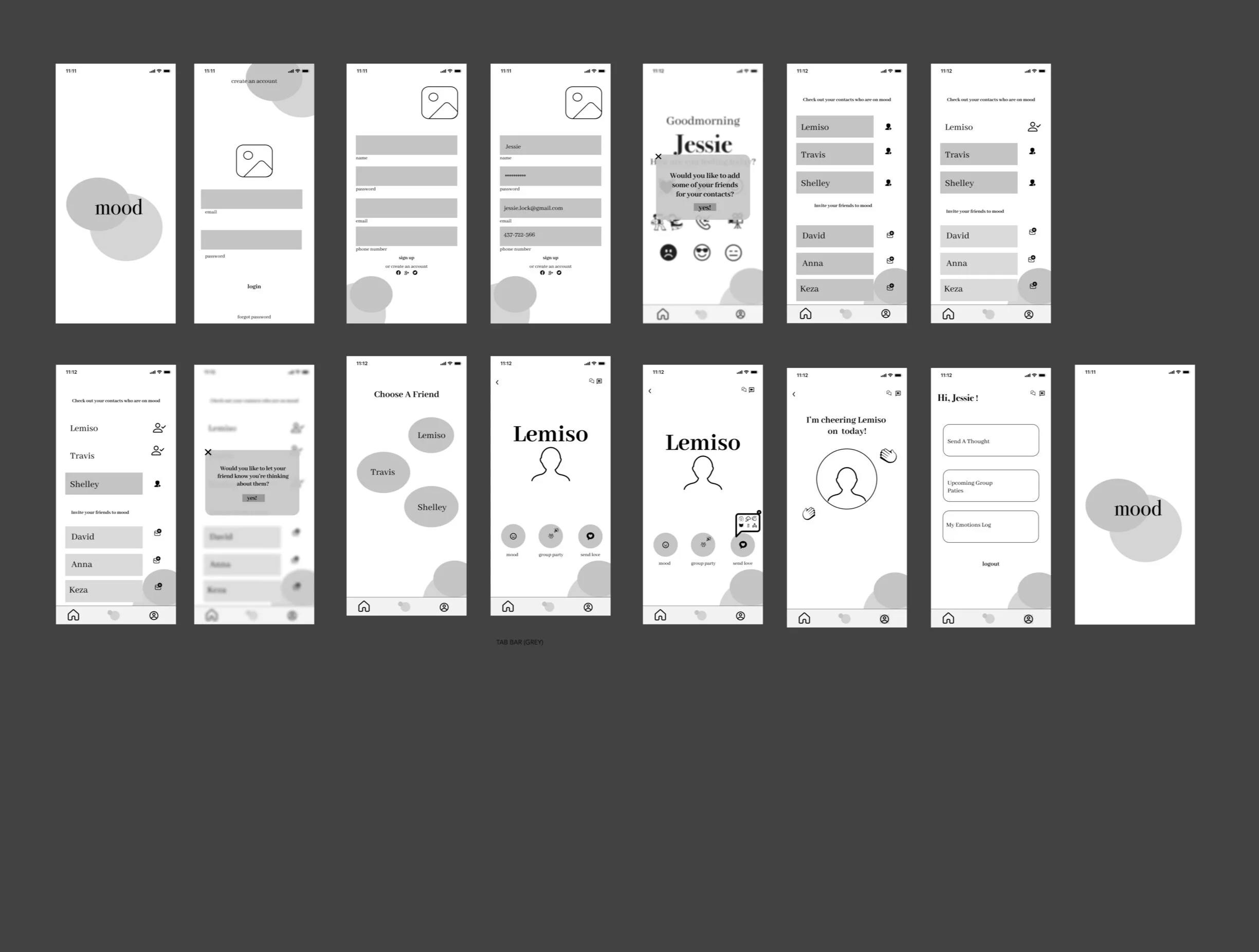
Lo-fi Wireframes
For ideating for the lo fi-prototype for iOS mobile design. We considered Design heuristics and human centred design for creating the prototype
Hi-fi WireFrames
Landing Page
UI Library
The .concept for our UI “mood application” was to give a moody feel throughout the app, with a minimal yet futuristic feel throughout. We used moving GIPH icons as our accent piece. The two fonts that we stuck to were, Monument as our header and brand font. For our body we stuck to Avenir, to keep minimal look consistent .

Future of Mood
The impact of Mood goes beyond the app, but making each individual using the app feels seen, loved, and valued. COVID-19 lockdown on young adults ages (18-30) in Canada, has left individuals feeling so disconnected and more alone than ever before.
Based on my user interviews, 90% of the interviewees admitted to the “Mood” app as fast, efficient and intuitive when it comes to connecting with their friends. As a result they would use it as main source to connect with friends.
Future Thinking via Tarot Cards of Tech
I love this question because it makes me think bigger and bring me to possibly what my ideal users would experience using this app and even need.
Mood creates new ways for people to interact by allowing the user and their friends to see how they are feeling on a day-to-day while prompting the users to connect, support and even celebrate each other.
My product, complements the role of the user, by allowing a quick and impactful call to action, which allows the receiving user to feel seen and valued.